

- #PAINTCODE 3 SVG IMPORT BLANK HOW TO#
- #PAINTCODE 3 SVG IMPORT BLANK SOFTWARE#
- #PAINTCODE 3 SVG IMPORT BLANK CODE#
#PAINTCODE 3 SVG IMPORT BLANK HOW TO#
Figuring out out how to get something out of a storyboard is a lot easier than how to get it in. If you’re going to share, most developers, especially new ones, will be doing storyboard projects nowadays. Stop it.Īgain, not paying attention to what Apple is recommending and promoting.
#PAINTCODE 3 SVG IMPORT BLANK CODE#
But a plain vanilla component that doesn’t, where the sample code or component does it’s own (usually flawed) memory management, is just asking for trouble. If you have some C code flying around, great, that makes sense.

What can I say, they’ve done it again! If you are creating images for web, and they can be vector, like menu buttons, tabs, sliders, and icons, moving to vector is a major step forward in quality and performance. But we have to look at here and now, and the pricing factor. Yes, Adobe always has things going, I know, and I love that. I’m not a big Inkscape fan, never will be. However, the demo code that was added on the main page of the site is absolutely extraordinary. WebCode is very kind to let you know with the handy warnings drop-down just about the converted code. One note for those who use the HTML+CSS conversion, CSS does not support bezier curves. To my amazement, the SVG import (a simple drag-and-drop onto a blank canvas) worked! It’s an SVG, so I wanted to see what Canvas could do. The sample files available on the site tell a great story, These are files of pure vector drawn goodness.īut I decided to do one of my favorite things, and pull in a complex vector tree SVG I’ve used in previous presentations. Does it do what it says it does, and is it usable and easy? Yes, it is. Let’s face it, this is what you really care about. If you know PaintCode, you already know WebCode. The vector drawing tools, booleans, use of dynamic frames, again, all the same. The way it handles attributes like colors, shadows, and gradients is the same. The UI is the same familiar one, and looks identical. The question was: Does this product live up the the other? The answer is YES. I was pleasantly surprised to see the announcement of WebCode, which is a sister product doing the same thing, only the output code is a web variation of SVG, JavaScript+Canvas and CSS. I’ve used it on every single iOS project since its release.
#PAINTCODE 3 SVG IMPORT BLANK SOFTWARE#
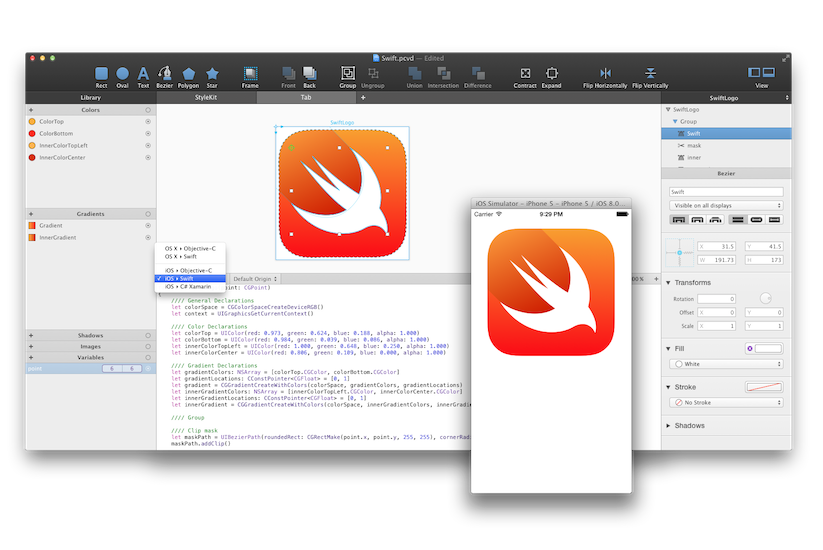
Last year, software maker PixelCut made a name for itself with the spectacular PaintCode, which created Objective-C from vector tools or SVG import.

But solving the retina issue is a very big deal. The more radical solution? A web programmer doing canvas drawing. Getting this solution has required something like SVG (scaled vector graphic) generation with a tool like Adobe Illustrator or Inkscape.

Drawing vector through code is the same great answer. Vector is a great answer to breeding raster images on your site. The Advantage of Vector Imaging on Your WebsiteĮvery webmaster and web designer knows that making great web images for sites, especially supporting retina screens (for iOS devices and Macs) or hi-res monitors is a major challenge. Pixel Cut has released a new tool called WebCode for creating your web images into code - web code, as in HTML, SVG, JavaScript+Canvas and CSS. That fact that it also plays so very well with Adobe products is miraculous. It can be used by itself, and produce great stuff. Even the SVG export, with rasters, is easy to animate (although I would’t recommend ever scaling rasters up).Īt $49.99, WebCode is worth every penny. Some people like animating in Javascript, some like CSS animations. The exports from WebCode are outstanding by any measure. The support of Photoshop effects is shockingly good, far more than I reasonably expected. If you consider that you can separately animate layers of raster content on a web page, it’s a very big deal. Many in my group are very much in the raster world, and they loved what WebCode was doing with PSD. I clearly didn’t give this feature the attention it deserved in my initial review. I’ve posted the content and slides from this week’s presentation on WebCode and Adobe tools.Īs far as feedback from the group, there was considerable interest in the ability to convert PSDs to raster layers.


 0 kommentar(er)
0 kommentar(er)
